Core Web Vitals: What They Are & Why They Matter for SEO

What are Core Web Vitals and why should SEOs care?
For SEO professionals, few technical concepts have become as important to understand as Core Web Vitals. These metrics have transformed from obscure performance indicators to official Google ranking factors that directly impact your search visibility.
Core Web Vitals are Google's set of specific performance metrics that measure real user experience on websites, focusing on loading, interactivity, and visual stability. They represent Google's attempt to quantify good user experience and reward sites that deliver it.
Since May 2021, when Google officially incorporated Core Web Vitals into its ranking algorithm as part of the Page Experience update, these metrics have become essential knowledge for any SEO professional.
Sites that meet Google's Core Web Vitals thresholds gain a ranking advantage over competitors with poor performance scores, especially in highly competitive search results where other ranking factors are similar.
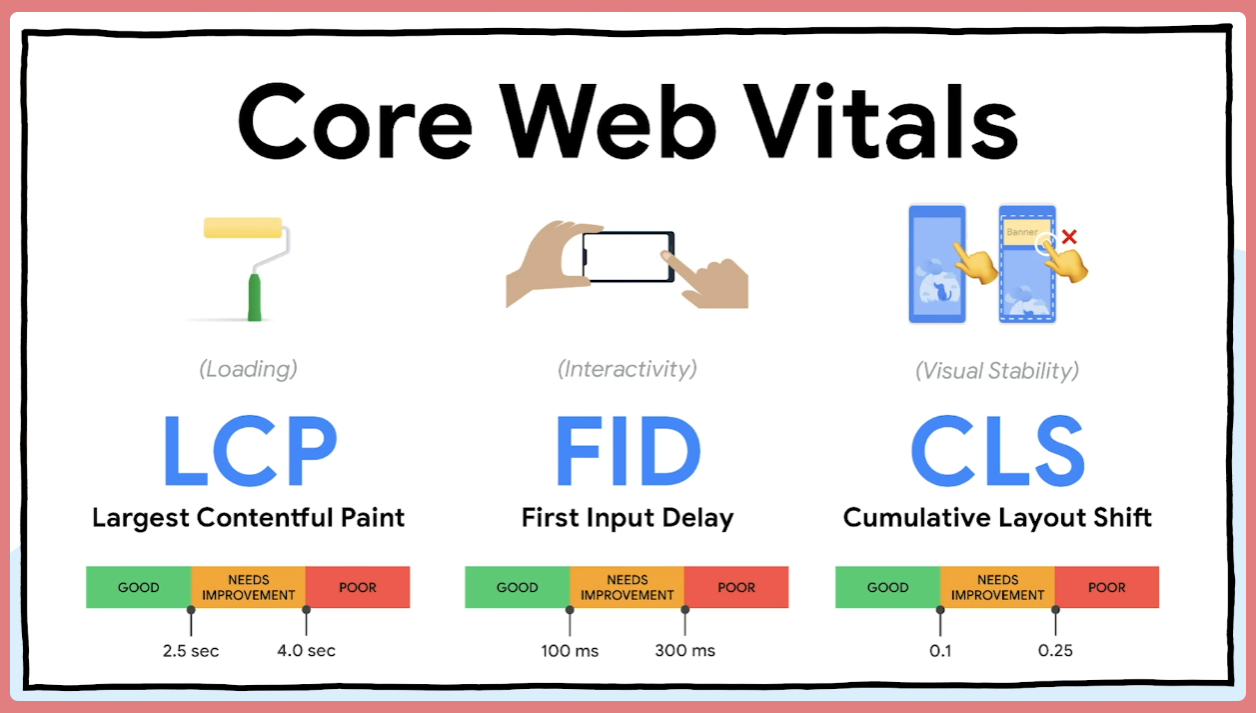
The current Core Web Vitals consist of three key metrics:
- Largest Contentful Paint (LCP): Measures loading performance
- Interaction to Next Paint (INP): Measures responsiveness to user interactions
- Cumulative Layout Shift (CLS): Measures visual stability
What makes Core Web Vitals particularly valuable is that they measure actual user experiences rather than arbitrary technical benchmarks. They focus on aspects of web performance that genuinely impact how users perceive your site, which aligns perfectly with Google's user-centric approach to search rankings.
The three Core Web Vitals metrics (in simple terms)
Let's break down each Core Web Vital in straightforward terms that make sense for SEO professionals :
Largest Contentful Paint (LCP) - How fast does your content appear?
What it measures: The time it takes for the largest content element (typically an image, video, or text block) to become visible within the viewport.
Why it matters for SEO: LCP represents when your main content has loaded. A slow LCP means users are staring at a blank or partially loaded page, which leads to frustration and increased bounce rates.
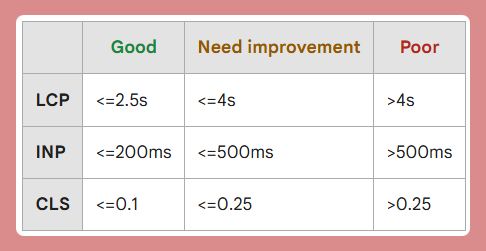
Good score: 2.5 seconds or less
Real-world example: When a user clicks on your product page from Google search results, LCP measures how quickly they can see the main product image or description. Faster LCP creates a better first impression and keeps users engaged.
Interaction to Next Paint (INP) - how responsive Is your site?
What it measures: How quickly your site responds to user interactions like clicks, taps, and keyboard inputs, focusing on the most delayed interaction during a user's visit.
Why it matters for SEO: INP replaced First Input Delay (FID) in March 2024 because it better captures the full user journey, not just the initial page load. Poor responsiveness frustrates users and signals to Google that your site offers a subpar experience.
Good score: 200 milliseconds or less
Real-world example: When a user clicks a product filter on your e-commerce site, INP measures how long it takes before the filter visibly applies. Slow response times make users think your site is broken, potentially increasing bounce rates and sending negative user signals to Google (user signals becoming more and more important because of Google Navboost).
Cumulative Layout Shift (CLS) - How stable Is your page layout?
What it measures: The unexpected movement of visible elements during page loading and interaction.
Why it matters for SEO: Layout shifts are infuriating to users. We've all experienced trying to click a button only to have it move at the last second, causing an accidental click on an ad or another link. These experiences signal poor quality to both users and Google.
Good score: 0.1 or less
Real-world example: A user is about to click a "Buy Now" button when suddenly a banner ad loads above it, pushing the button down. The user accidentally clicks the ad instead, creating a frustrating experience that often leads to site abandonment. This tends to happen a lot on media websites that display a ton of ads and banners.

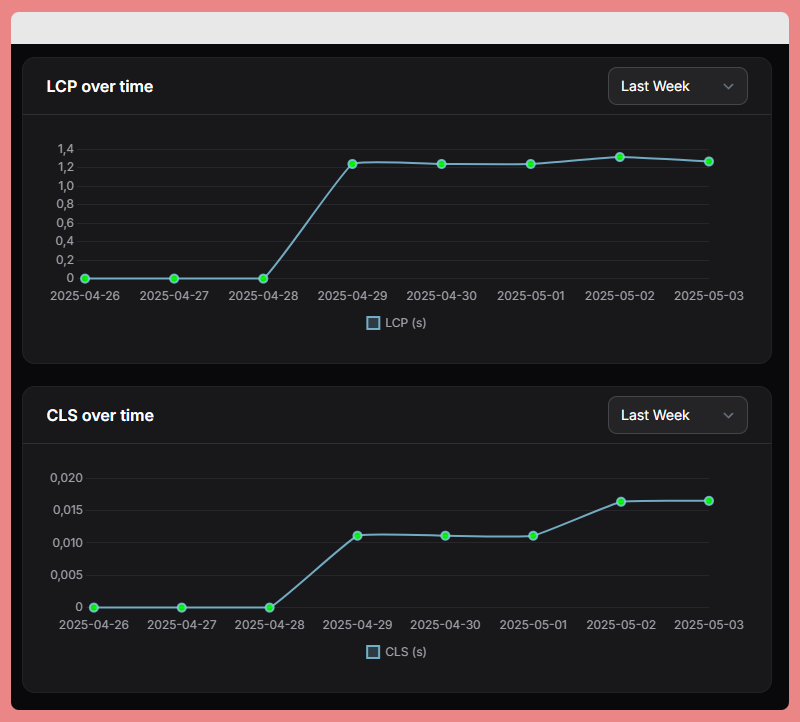
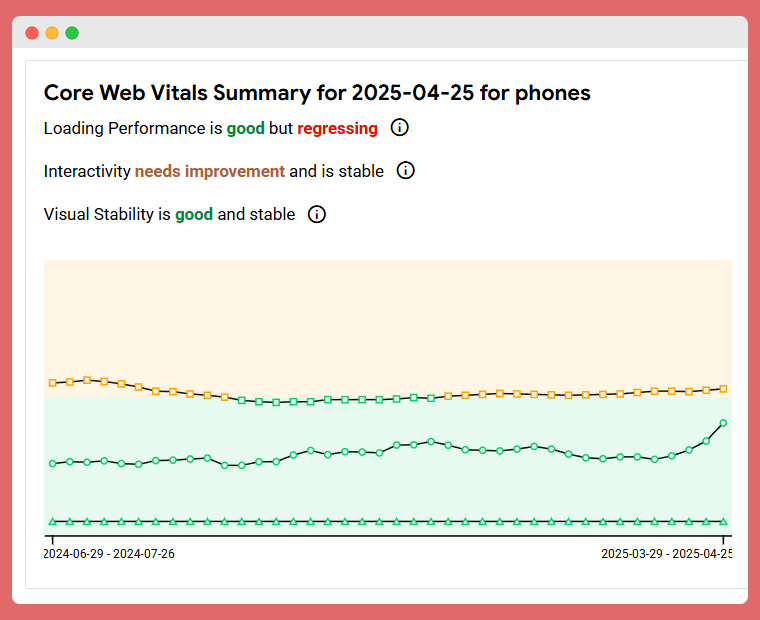
Your Core Web Vitals fluctuate (and why that matters for SEO)
Many SEO professionals become confused when they see Core Web Vitals scores changing over time, but this volatility is entirely normal. Understanding these fluctuations helps you properly interpret your performance data and communicate realistic expectations to stakeholders.
🌏 Geographic considerations and server location
The issue: Users located far from your hosting servers will experience slower page loads than those nearby.
SEO impact: Google evaluates your site based on the experiences of your actual users. If most of your target audience is experiencing slow loading times due to geographic distance, your rankings may suffer in those regions.
Solution approach: Consider implementing a Content Delivery Network (CDN) like cloudflare (which has a free plan) to cache your content on servers closer to your global audience, improving performance across regions.
🗄️ Hosting quality variations
The issue: Shared hosting environments can experience performance fluctuations based on the activity of other sites on the same server. Even dedicated hosting can have periodic slowdowns during maintenance or resource constraints.
SEO impact: Inconsistent performance creates inconsistent user experiences, which can lead to volatile rankings. Google prefers sites that deliver consistently good experiences.
Solution approach: Invest in quality hosting appropriate for your traffic levels and business importance. For mission-critical sites, consider premium hosting options with guaranteed resources and uptime.

📆 Seasonal traffic patterns
The issue: During high-traffic periods (like Black Friday for e-commerce sites, or important sports events like Superbowl), server resources get strained, and performance often degrades.
SEO impact: Ironically, performance often suffers most during the times when good user experience is most valuable from a business perspective.
Solution approach: Implement proper load testing before peak seasons and provision additional resources to handle expected traffic spikes.
⚙️ Technical changes and web vitals regression
The issue: Website updates, new features, CMS changes, or theme modifications can harm Core Web Vitals.
SEO impact: A site redesign or new feature that degrades Core Web Vitals can trigger ranking drops weeks after implementation as Google collects and processes new user experience data.
Solution approach: Implement proper testing of Core Web Vitals for all significant changes before pushing to production. Use staging environments that mirror your production setup.
📱 Device and connection type differences
The issue: Users on older devices or slower connections experience significantly worse performance than those with the latest technology.
SEO impact: Google's mobile-first indexing means performance on mobile devices (which are often on slower connections) matters more than desktop performance for ranking purposes.
Solution approach: Test your site on various devices and connection speeds. Optimize for low-end devices and connections, providing a more universally good experience. Prioritize monitoring your mobile performance over desktop (as mobile users now account for 75% of global traffic).
Measuring Core Web Vitals: field data 👨💻 vs. lab data 👨🔬
Understanding the difference between field data and lab data is crucial for properly interpreting Core Web Vitals measurements. Many SEO professionals become confused when different tools show different results for the same website.
Field Data: the real-world experience that impacts rankings
What it is: Actual performance data collected from real users as they interact with your site in various conditions (different devices, browsers, connection speeds, etc.).
Why it matters for SEO: Google primarily uses field data from the Chrome User Experience Report (CrUX) for ranking purposes because it reflects how real users actually experience your site.
Where to find it:
- Google Search Console's Core Web Vitals report
- PageSpeed Insights (look for the "Field Data" section)
- Chrome User Experience Report (CrUX Dashboard)

Lab Data: controlled testing for optimization
What it is: Performance measurements taken in a controlled testing environment with predefined device and connection settings.
Why it matters for SEO: Lab data helps identify specific issues and test improvements, but doesn't directly impact rankings.
Where to find it:
- Lighthouse audits in Chrome DevTools
- PageSpeed Insights (look for the "Lab Data" section)
- WebPageTest and other third-party testing tools
The crucial difference SEOs need to understand ⚠️
The differences between field and lab data often causes confusion. Your developer might say, "But it scores 95 in Lighthouse!" while your search console shows poor Core Web Vitals. This happens because lab tests:
- Run in controlled environments, not reflecting real-world variables
- Don't account for varying user devices and connection speeds
- Often test from locations close to the server, minimizing latency
- Don't measure long-term interactions like INP accurately
For SEO purposes, prioritize field data when assessing your Core Web Vitals status, but use lab data to diagnose specific issues and test potential fixes.
Essential tools for measuring and monitoring Core Web Vitals 🛠️
To effectively manage your site's Core Web Vitals, you need the right set of tools. Here's a comprehensive overview of the options available:
Official Google Tools
Google Search Console's Core Web Vitals report
- Best for: Identifying which groups of pages have Core Web Vitals issues
- Key benefit: Directly shows what Google sees and uses for ranking
- Limitation: Limited historical data and page grouping can make it hard to track specific pages
PageSpeed Insights
- Best for: Detailed analysis of individual URLs with both field and lab data
- Key benefit: Provides specific recommendations for improvements
- Limitation: Analyzing your entire site requires checking URLs one by one
Chrome User Experience Report (CrUX Dashboard)
- Best for: Tracking performance trends over time at the origin level
- Key benefit: Shows real-user data across various dimensions
- Limitation: Requires some technical knowledge to set up and interpret
Lighthouse
- Best for: Detailed diagnostic information for developers
- Key benefit: Provides specific code-level recommendations
- Limitation: Lab data only; doesn't reflect real user experience
Third-Party tools and solutions
- Best for: Continuous monitoring of Core Web Vitals with automated alerts
- Key benefit: Tracks up to 10 URLs for free with alerts when performance drops. Generate webperformance audits in a click.
- Limitation: Premium features require paid subscription

WebPageTest
- Best for: In-depth performance testing from multiple locations and devices
- Key benefit: Highly customizable tests with visual comparison features
- Limitation: Primarily lab data, though some field data integration exists
GTmetrix
- Best for: Easy-to-understand performance reports with historical tracking
- Key benefit: Intuitive interface with actionable recommendations
- Limitation: Lab data only with limited testing locations in the free version
Web Vitals javascript library
For those with technical resources, Google's web-vitals JavaScript library allows you to collect your own field data from actual users. This approach:
- Provides the most accurate picture of your users' actual experience
- Allows integration with your analytics platform
- Enables segmentation by user types, geography, etc.
- Requires development resources to implement
Why continuous monitoring of Core Web Vitals is critical for SEO
One-time measurement of Core Web Vitals provides only a snapshot of performance. For long-term SEO success, continuous monitoring is essential because:
Performance fegrades over time 📊
Each new feature, plugin, or content element added to your site introduces potential performance impacts. Without ongoing monitoring, small degradations accumulate until a significant problem develops.
Algorithm updates change importance
Google regularly updates how it weighs various ranking factors. Staying on top of Core Web Vitals ensures you're prepared for any increased importance on these metrics.
Competitors are improving
While your performance remains static, competitors may be actively optimizing their Core Web Vitals, potentially gaining ranking advantages over time.
Seasonal patterns require attention
Many sites experience predictable performance fluctuations based on traffic patterns. Monitoring helps identify when to provision additional resources before performance impacts rankings.
Technical changes have consequences
Website migrations, CMS updates, or redesigns can dramatically impact Core Web Vitals. Continuous monitoring provides early warning of any negative impacts from these changes and prevent regression.
The real SEO impact of Core Web Vitals: what we know
Since Google officially made Core Web Vitals ranking factors in 2021, the SEO community has gathered significant evidence about their impact on search rankings:
Direct ranking impact
Multiple studies have confirmed a correlation between meeting Core Web Vitals thresholds and higher search rankings. While the effect varies by industry and query type, it's most noticeable in:
- Highly competitive search verticals
- Mobile search results
- Searches where multiple results could satisfy user intent equally well
Google has described Core Web Vitals as "tie-breaker" ranking signals—when content quality is similar between competing pages, the page with better Core Web Vitals gains an advantage.
Indirect SEO benefits
Beyond direct ranking improvements, good Core Web Vitals contribute to SEO success through:
Reduced bounce rates: Faster, more stable sites keep users engaged, reducing bounces back to search results (a potential negative ranking signal).
Increased engagement metrics: Better user experience typically leads to more page views per session and longer time on site, which may indirectly benefit rankings.
Higher conversion rates: While not directly an SEO metric, improved conversions from the same traffic represent a better ROI on your SEO efforts.
Mobile vs. Desktop importance
With Google's mobile-first indexing, Core Web Vitals on mobile devices carry more weight than desktop metrics. This is particularly important given that:
- Mobile devices often have less processing power
- Mobile connections are typically slower and less stable
- Touch interfaces make issues like layout shifts more problematic
Industry-Specific considerations
The impact of Core Web Vitals varies significantly by industry:
E-commerce 💸 : Heavy product images and interactive elements make LCP and INP particularly challenging but critically important for conversions.
News and publishing 📰 : Content-heavy pages often struggle with CLS as ads and recommendations load. Media websites often rely on Google Discover traffic and instant speed is mandatory to show up on mobile users Discover feeds.
SaaS and B2B 👔 : Complex applications face challenges with INP due to JavaScript-heavy interfaces.
A step-by-step approach to Core Web Vitals optimization
If you're just beginning your Core Web Vitals journey, follow this structured approach to make meaningful progress:
1. Establish your baseline measurement
Before making any changes, document your current performance:
- Run a Google Search Console Core Web Vitals report
- Check PageSpeed Insights for your top 10-20 most important pages
- Set up continuous monitoring with a tool like PageRadar
- Document your findings for comparison after improvements
2. Identify your problem Areas
Analyze which Core Web Vital(s) need the most attention:
- Is LCP your main issue? Focus on server response times and resource loading
- Struggling with INP? Look at JavaScript execution and main thread work
- CLS problems? Address layout stability with proper image dimensions and ad spaces
3. Prioritize high-impact pages
Not all pages deserve equal attention. Prioritize:
- High-traffic pages from organic search
- Key conversion pages (product pages, lead forms)
- Pages competing for valuable keywords where you're just off the first page or below competitors
4. Implement the quick wins first
Start with the easiest, highest-impact improvements:
- Image optimization and proper sizing
- Browser caching implementation
- Removing unnecessary third-party scripts
- Implementing proper image and element dimensions
5. Track progress and iterate
SEO is a continuous process, not a one-time fix:
- Monitor improvements in field data (which may take weeks to appear in Google's tools)
- Celebrate wins but continue optimizing
- Stay vigilant for performance regressions with new site changes
Conclusion: Core Web Vitals as part of your SEO strategy
Core Web Vitals represent Google's commitment to rewarding sites that provide excellent user experiences. While they're important ranking factors, they should be viewed as part of a comprehensive SEO approach that includes:
- High-quality, relevant content that satisfies user intent
- Solid technical SEO fundamentals beyond just performance metrics
- Strategic link building and authority development
- User experience considerations beyond just speed and stability
By understanding and optimizing Core Web Vitals, you're not just chasing a ranking factor—you're creating a better experience for your users, which aligns perfectly with Google's ultimate goals for search quality.
The technical nature of these metrics shouldn't intimidate SEO professionals. With the right approach and tools, Core Web Vitals optimization becomes a competitive advantage rather than an obstacle.
Ready to start monitoring your Core Web Vitals? PageRadar offers free monitoring for up to 10 URLs, with automatic alerts when performance degrades, helping you stay ahead of potential ranking issues before they impact your SEO success.
Additional resources for SEOs
To help you dive deeper into Core Web Vitals, here are some valuable resources straight from Google and other authoritative sources:
Official Google documentation
- Web.dev Learn - Google's learning platform for web development best practices
Specific Core Web Vitals resources
- Largest Contentful Paint (LCP) - Detailed explanation and optimization techniques
- Interaction to Next Paint (INP) - Understanding and improving responsiveness
- Cumulative Layout Shift (CLS) - How to measure and eliminate layout shifts
Development tools
- Lighthouse - Audit your web pages for performance, accessibility, and more
- Chrome DevTools Performance panel - Analyze runtime performance
- web-vitals JavaScript library - Measure Core Web Vitals in JavaScript
General performance optimization
- Web Performance Optimization - Comprehensive guide to web performance
- Image Optimization - Techniques for optimizing a major performance bottleneck
- JavaScript Optimization - Make your JavaScript more efficient
- Critical Rendering Path - Understanding how browsers render pages
Stay tuned for our upcoming detailed guides on optimizing each specific Core Web Vital metric!
This article was last updated on May 3, 2025, to reflect Google's most current Core Web Vitals metrics and best practices.
About the author
Samir Belabbes is the Head of SEO at North Star Network, where he leads a team of SEO professionals serving sports media websites in over 30 countries. With more than 7 years of experience in technical SEO, performance optimization, and digital marketing, Samir specializes in improving website performance for high-traffic websites.
As an instructor at SKEMA Business School, Samir teaches advanced SEO techniques to master's degree students. His background includes SEO management for multiple industries including sports media, gambling/casino, and insurance sectors.
Samir is passionate about web performance optimization and helping SEO professionals understand technical concepts in accessible ways. He founded PageRadar.io to help website owners monitor and improve their Core Web Vitals.
Connect with Samir on LinkedIn.